SVG (Scalable Vector Graphics) is used to create 2D diagrams such as shapes, logos, charts, etc.
The HTML <svg> tag is used to embed SVG graphics in a web page. For example,
<svg width="100" height="100" style="border:1px solid black;">
<circle cx="50" cy="50" r="30" fill="blue" />
</svg>
Browser Output

In the above example, the code creates an SVG element with a width of 100 pixels and a height of 100 pixels. The SVG element has a solid black border.
Inside the <svg> element we have created a circle using <circle> element. The cx and cy attributes define the x and y coordinates of the center of the circle, while the r attribute defines the radius. The fill attribute determines the color of the circle, which is set to blue in this example.
Together, these elements create a blue circle with a black border that is centered within the <svg> container.
Attributes of SVG
There are various attributes of SVG. They are as follows:
preserveAspectRatio- viewport and
viewBox
preserveAspectRatio
The preserveAspectRatio attribute is used in SVG elements to specify how an element should be scaled and aligned within the viewport. This attribute determines how the aspect ratio (ratio of width to height) of the element is preserved when the element is resized or stretched. For example,
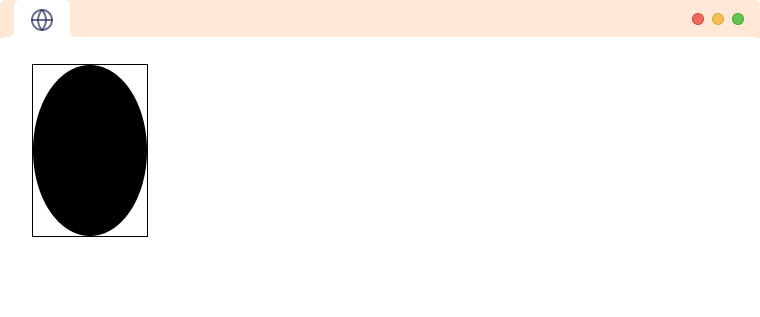
<svg width="100" height="150" viewBox="0 0 100 100" preserveAspectRatio="none" style="border: 1px solid black">
<circle cx="50" cy="50" r="50" />
</svg>
Browser Output

In this example, the preserveAspectRatio attribute is set to none, so the circle will be stretched to fit the dimensions of the viewport. As a result, the circle appears distorted. Let's look at another example.
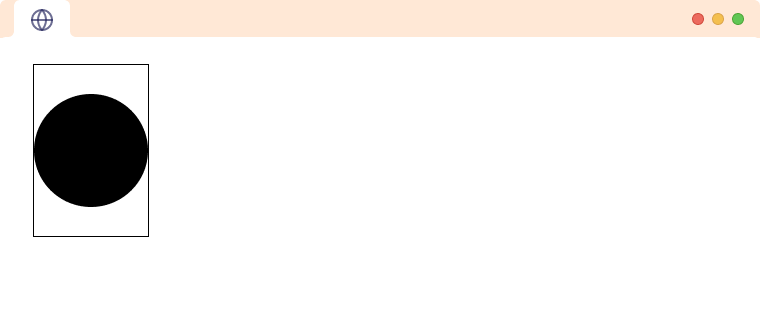
<svg width="100" height="150" viewBox="0 0 100 100" preserveAspectRatio="meet" style="border: 1px solid black">
<circle cx="50" cy="50" r="50" />
</svg>
Browser Output 
In this example, the preserveAspectRatio attribute is set to meet, so the circle will be scaled down (if necessary) to fit within the viewport. As a result, there are empty spaces around the circle.
viewport and viewBox
SVG viewport
The viewport is the visible area of the SVG. We use width and height attributes to define the viewport of an SVG. For example,
<svg width="100" height="100" style="border: 1px solid black">
<circle cx="50" cy="50" r="50" fill="blue" />
</svg>
Browser Output

In the above example, we have created an SVG with height and width 100 px.
SVG viewbox
The viewBox attribute defines the position and dimension, in user space, of an SVG viewport. Think of it like a telescope that is used to view the element inside the SVG. We can move the viewbox left and right and also zoom in and zoom out. Let's see an example,
<svg width="100" height="100" viewbox = "50 50 50 50"style="border: 1px solid black">
<circle cx="50" cy="50" r="50" fill="blue" />
</svg>
Browser Output

Here, the first two parameters of viewBox are min-x and min-y respectively. They define the top left corner of the viewBox.
The value of min-x is moving our viewBox to the right by 50 pixels. Similarly, the value of min-y is moving our viewBox to the bottom by 50 pixels. That is why we can only see bottom-right of the circle.
The third and fourth parameters represent the width and height of the viewBox respectively. They can also be used for zooming in and zooming out.
Zoom out using SVG viewbox
If the size of viewbox is larger than the viewport the circle will zoom out. Let's see an example,
<svg width="100" height="100" viewbox = "0 0 1000 1000"style="border: 1px solid black">
<circle cx="50" cy="50" r="50" fill="blue" />
</svg>
Browser Output

In the above example, the value of height and width of the viewbox is larger than the viewport size so the circle has zoomed out.
Zoom in using SVG viewbox
If the size of viewbox is smaller than the viewport the circle will zoom in. For example,
<svg width="100" height="100" viewbox = "0 0 25 25"style="border: 1px solid black">
<circle cx="50" cy="50" r="50" fill="blue" />
</svg>
Browser Output

In the above example, the value of height and width of the viewbox is smaller than the viewport size so the circle has zoomed in.
Why SVG?
The advantages of using SVGs are:
- SVGs maintain their quality and remain lightweight even when resized.
- They have a consistent file size and can be easily created and edited with simple code.
- The SVG code is human-readable and doesn't require any specialized software.