JavaScript is a popular programming language that has a wide range of applications.
JavaScript was previously used mainly for making webpages interactive such as form validation, animation, etc. Nowadays, JavaScript is also used in many other areas such as server-side development, mobile app development and so on.
Because of its wide range of applications, you can run JavaScript in several ways:
- Using console tab of web browsers
- Using Node.js
- By creating web pages
1. Using Console Tab of Web Browsers
All the popular web browsers have built-in JavaScript engines. Hence, you can run JavaScript on a browser. To run JavaScript on a browser,
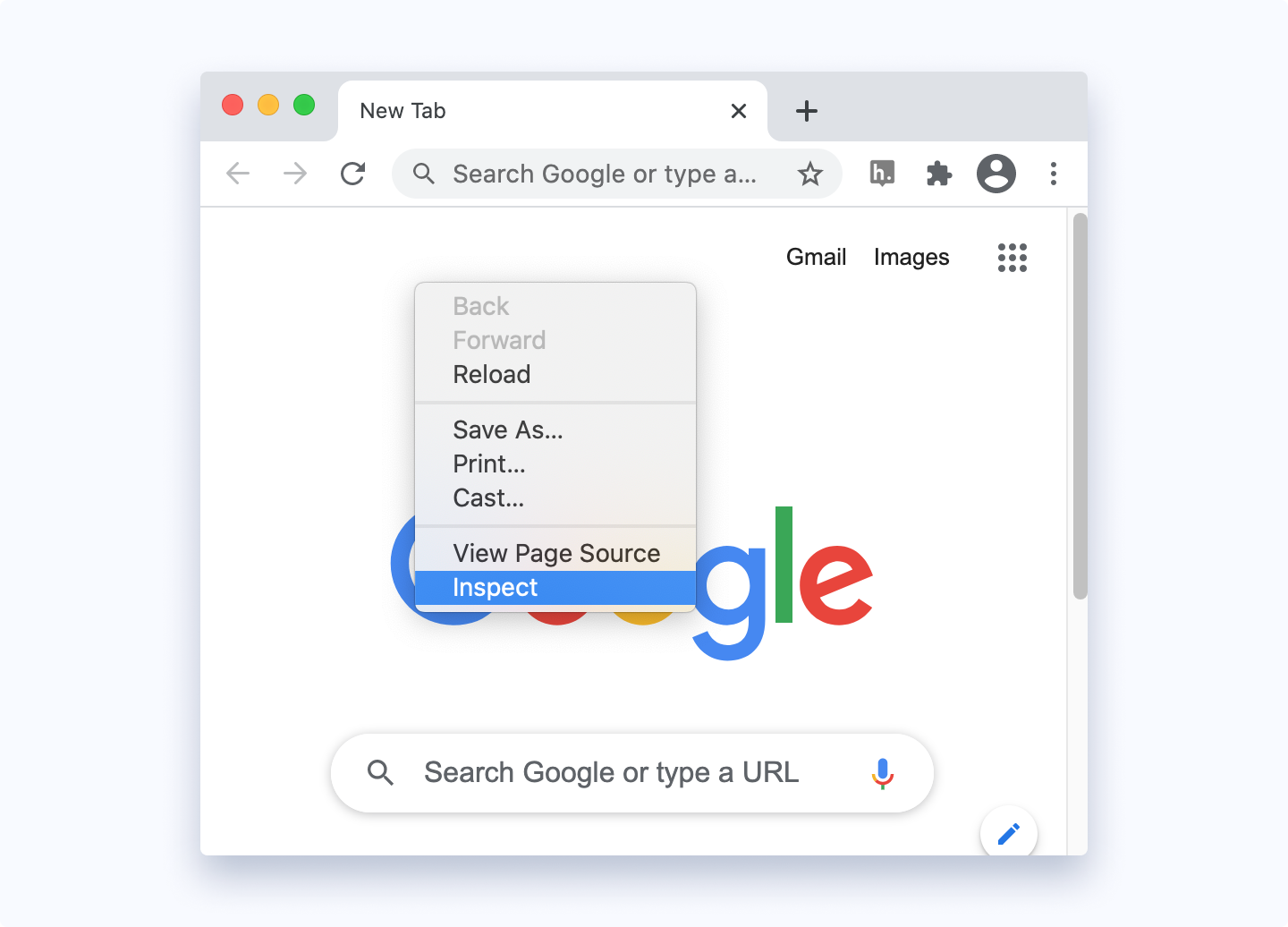
- Open your favorite browser (here we will use Google Chrome).
- Open the developer tools by right clicking on an empty area and select Inspect. Shortcut:
F12.
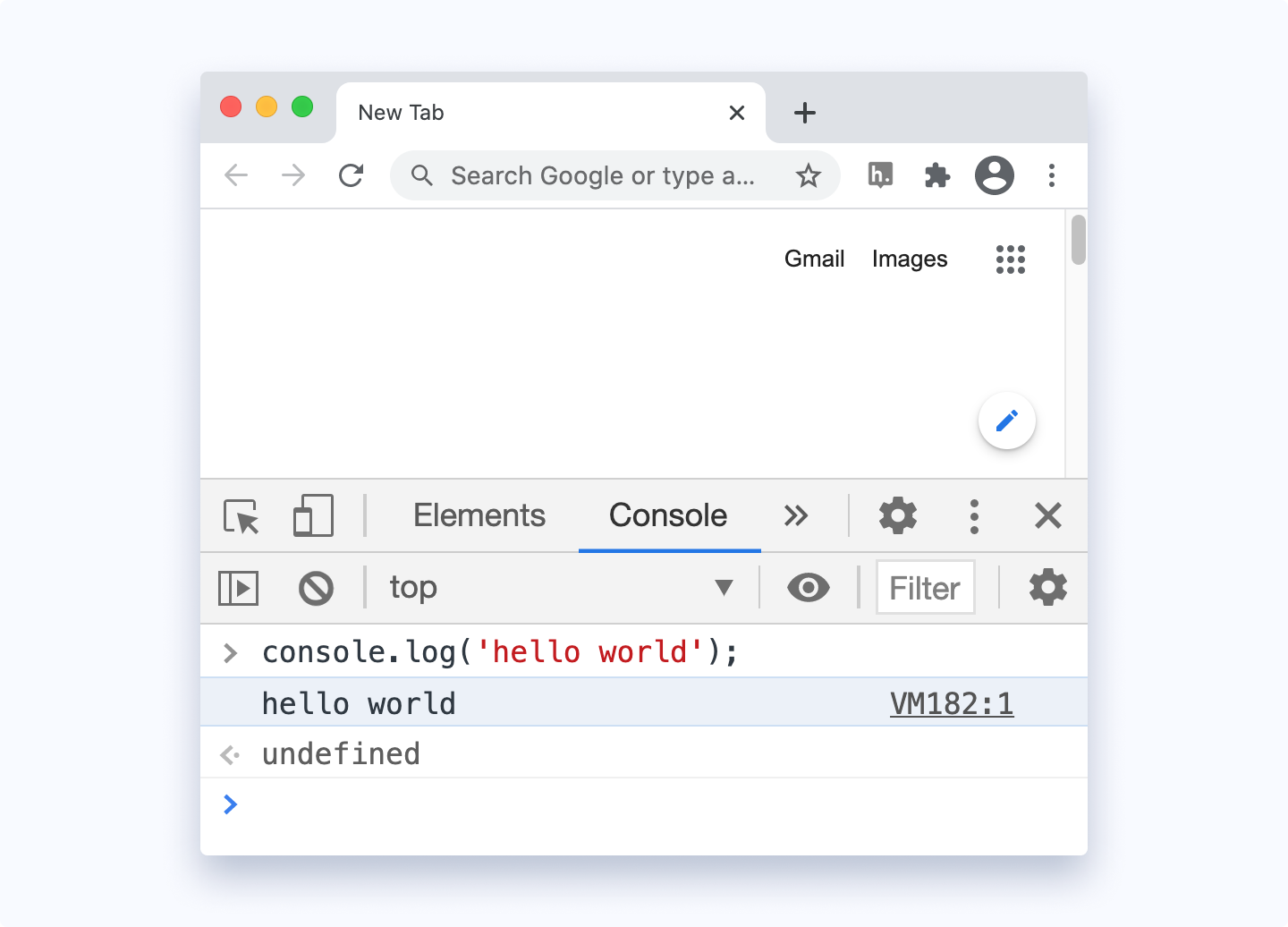
Inspect Browser - On the developer tools, go to the console tab. Then, write JavaScript code and press enter to run the code.

Console tab in Browser
Using Node.js
Node is a back-end run-time environment for executing JavaScript code. To run JS using Node.js, follow these steps:
- Install the latest version of Node.js.
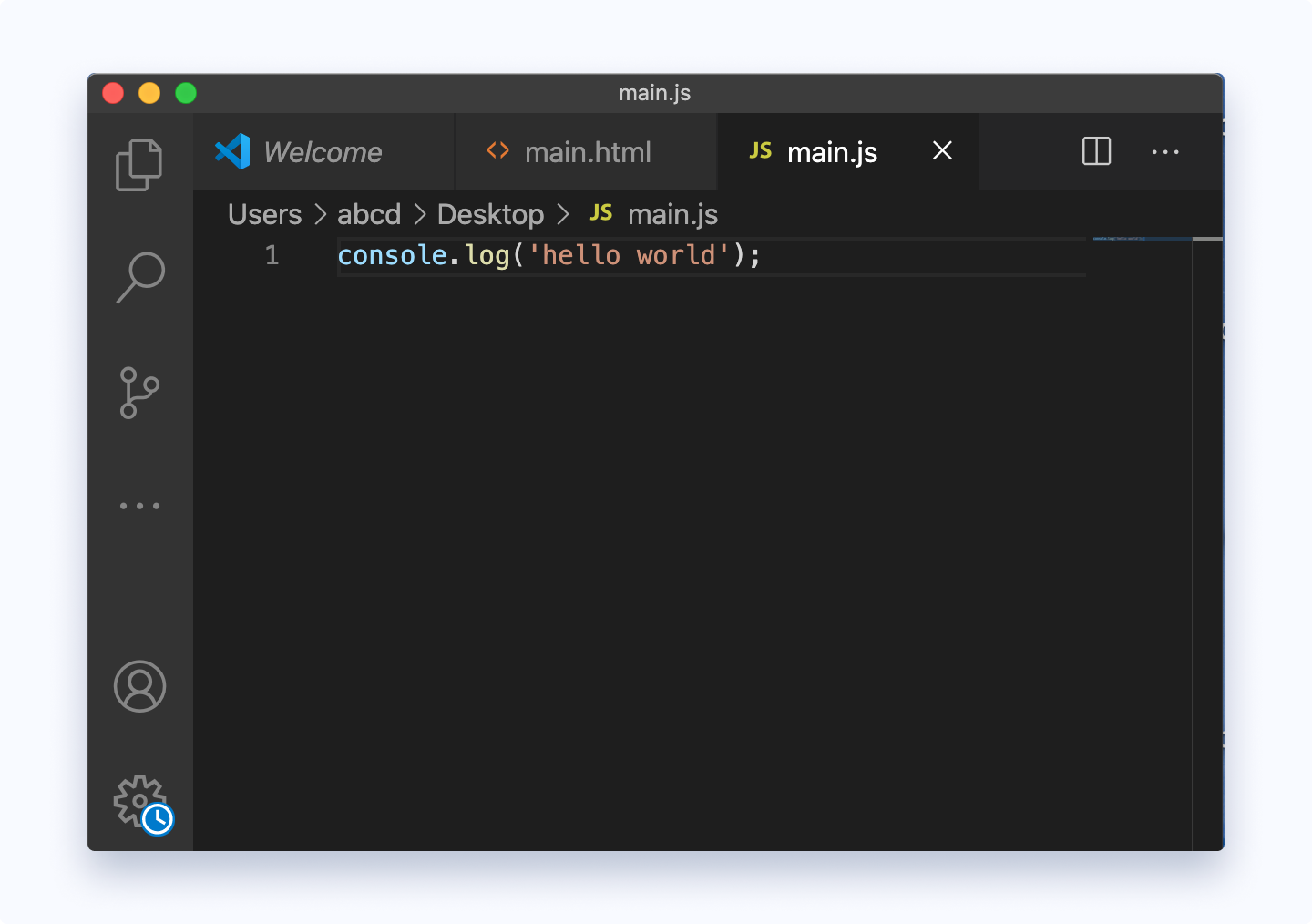
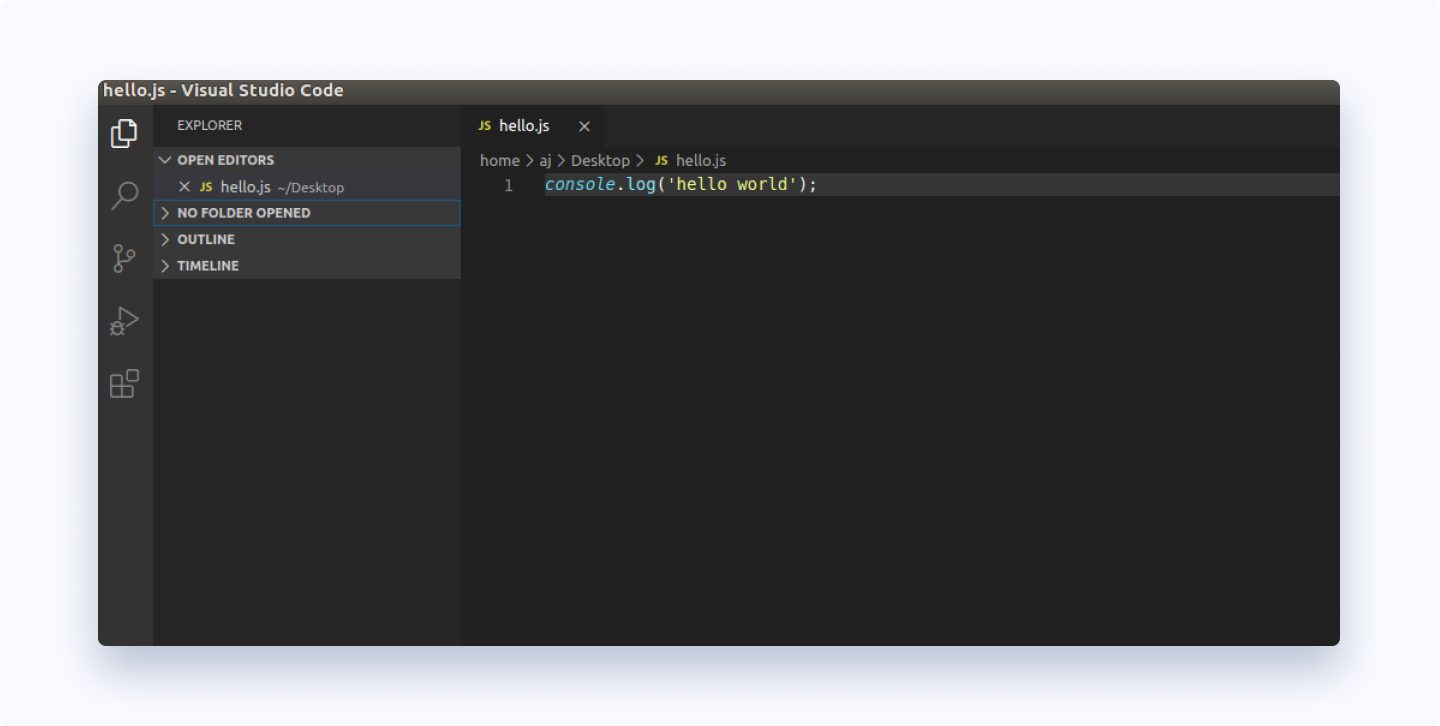
- Install an IDE/Text Editor like Visual Studio Code. In VS code, create a file > write JS code > save it with .js extension.

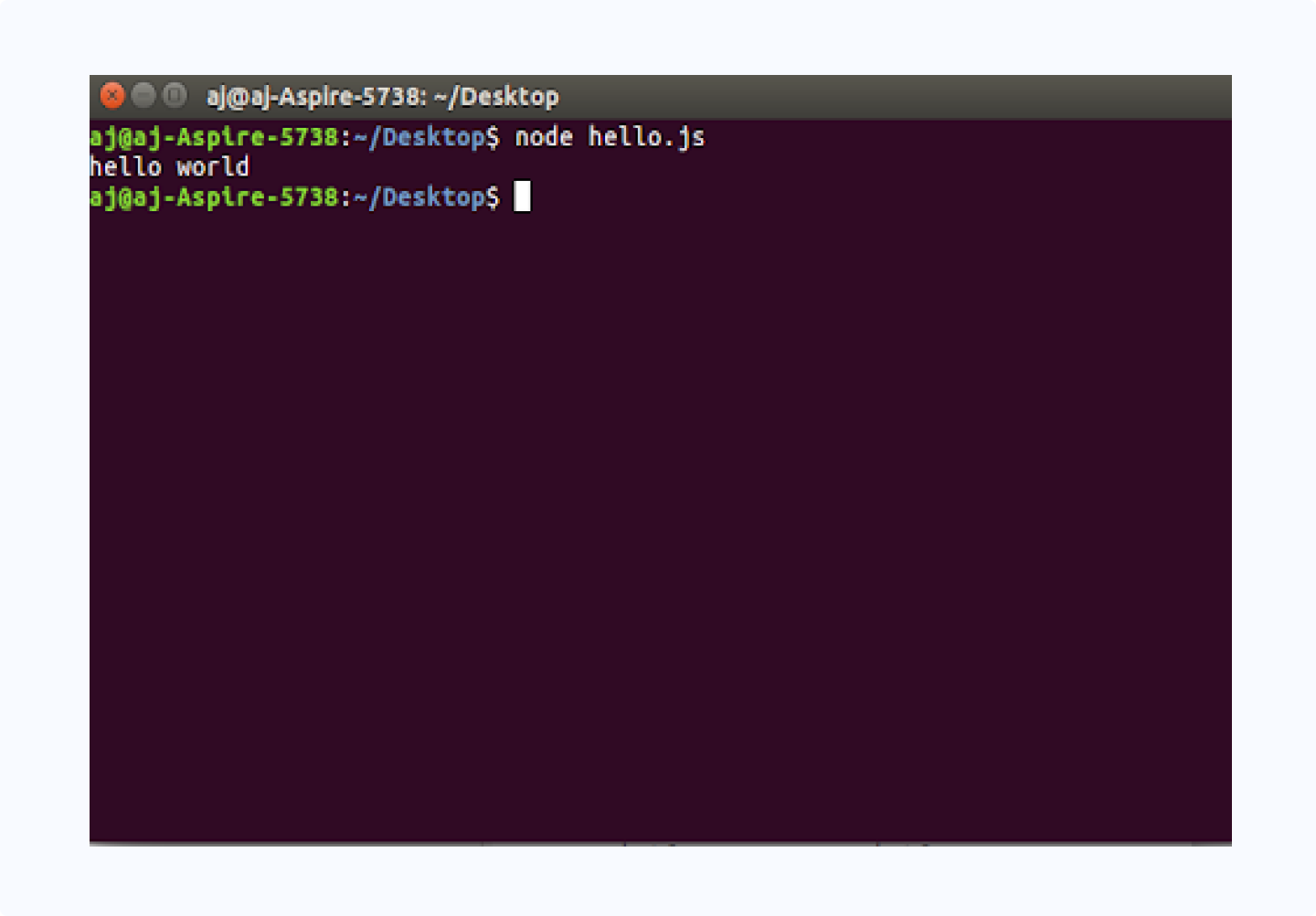
Code in IDE - Open up the terminal/command prompt > navigate to the file location > type
node hello.js> hit enter.
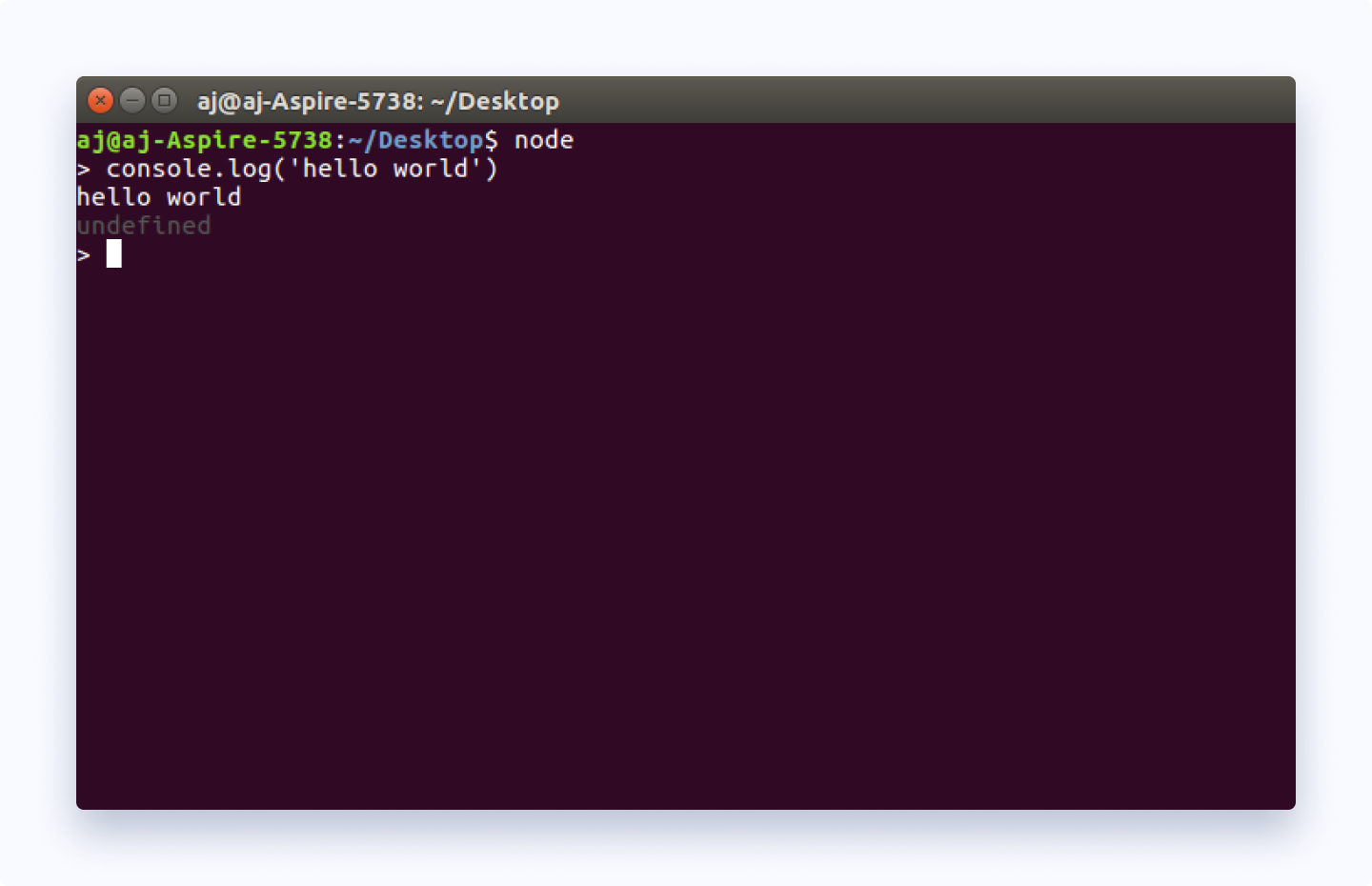
Execute JS code in node - You will get output on the terminal.
Note: It is also possible to run JavaScript on the terminal/command prompt directly. For that, simply type node and press enter. Then you can start writing JS code.

By Creating Web Pages
JavaScript was initially created to make web pages interactive, that's why JavaScript and HTML go hand in hand. To run JS from a webpage, follow these steps:
- Open VS Code > Go to File > New File > Save it with .html extension. For example,
main.html. - Copy this doctype (minimum valid HTML code) and save it in the file.
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>Programiz</title> </head> <body> <script src=""></script> </body> </html> - Similarly create a JS file, write the following JS code and save it with .js extension like
main.js.console.log('hello world');
JS code in a file - From inside the HTML file, we need to link the
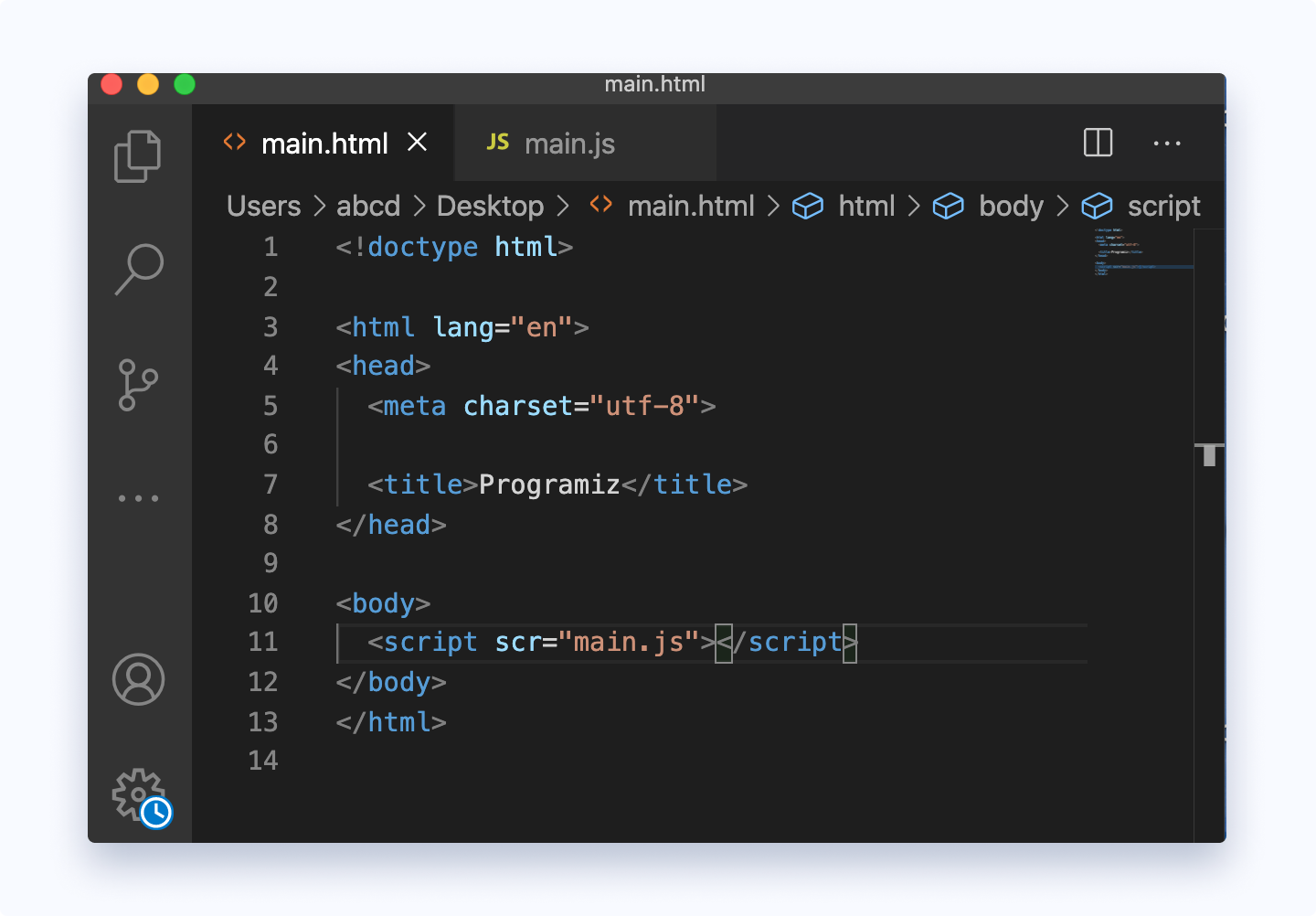
main.jsfile to use it. You can achieve that by adding the following code inmain.html.<script scr="main.js"></script>
HTML code in a file - Open the
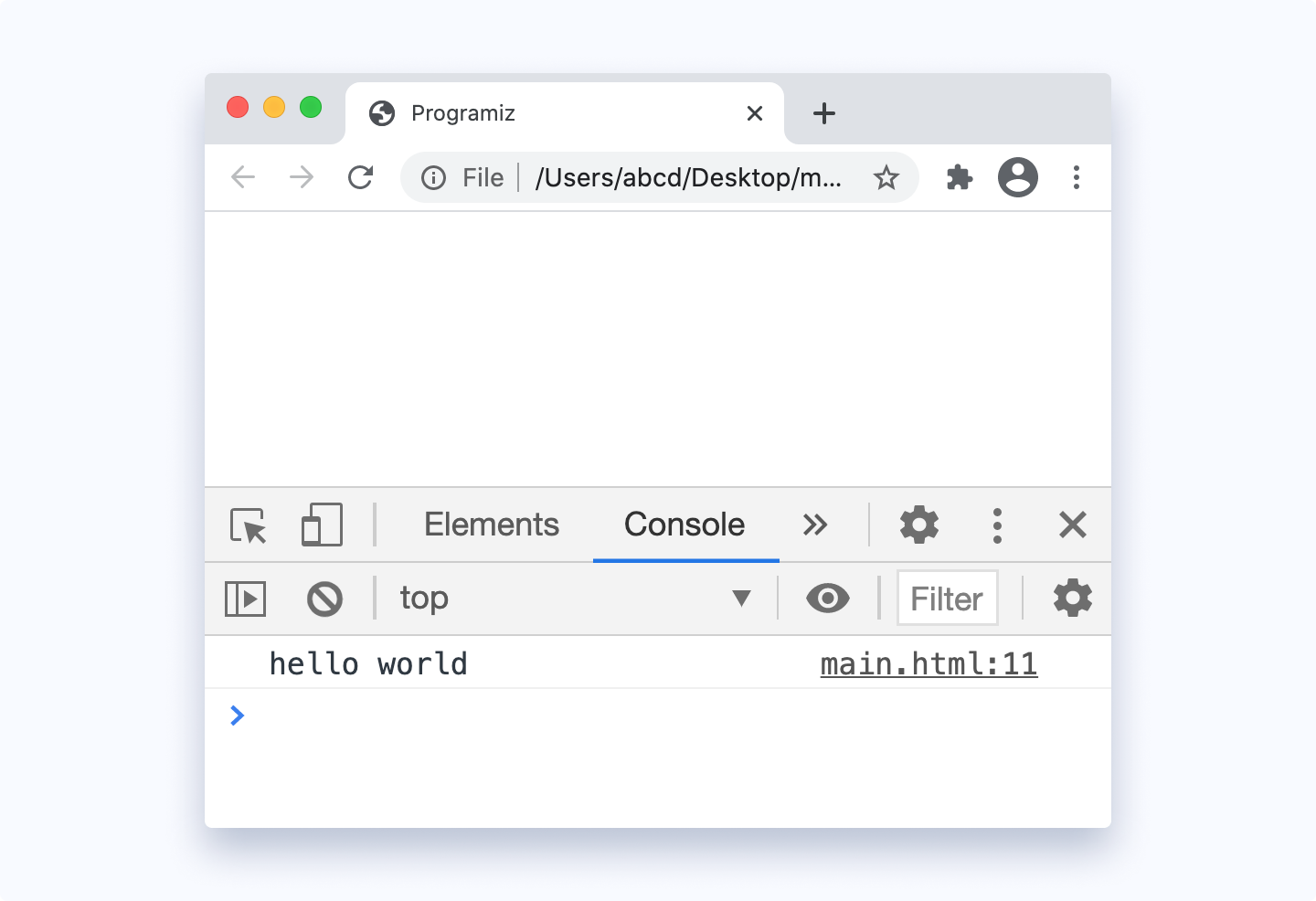
main.htmlfile using a browser. - To check if our JS code ran or not, Right click on the web page > Inspect > Choose console tab.

Showing JS code in the console tab
Now that you know how to run JavaScript, let's start learning the fundamentals of JavaScript from the next tutorial.